
Welcome to the official KOF XII Online Matchup thread
KOFXII brings a wide range of online options to enjoy: single and team play,3 players per team,
spectactor mode,match recording and more.
Here is the place to get together and have the fight of our lives!
The Bracket Tool
Bracket Tool (RapidShare)
Dependencies : SDL,pngLib,zLib (RapidShare)(Put these DLLs on the same folder as the .exe file)
Bracket Tool + DLLs (MediaFire)
The bracket tool is a little application to generate the tournament bracket progression and export it to a .png file (To post in GAF
(For now only 800x600 .PNG files, if you guys want it i can make it customizable)
This is the folder structure:
GFX/ (All graphics are here)
XML(Config XML and font definition XML)
Bracket_Tool.exe
(Several DLLs)
..
How to use it:
Open the Config.XML found in XML/ youll see something like this:
Code:
<BracketTool>
<BackgroundImage>GFX/Background.png</BackgroundImage>
<TeamSlotImage>GFX/TeamSlot.png</TeamSlotImage>
<WinnerIcon>GFX/Winner.png</WinnerIcon>
<TournamentBanner>GFX/Banner.png</TournamentBanner>
<SaveProgressToFile>Result.png</SaveProgressToFile>
<FirstTeamSlotPosistionX>20</FirstTeamSlotPosistionX>
<FirstTeamSlotPosistionY>20</FirstTeamSlotPosistionY>
<DistanceBetweenFirstAndSecondTeamSlot>60</DistanceBetweenFirstAndSecondTeamSlot>
<TournamentBannerPositionX>0</TournamentBannerPositionX>
<TournamentBannerPositionY>500</TournamentBannerPositionY>
<Teams>
<Team1>Team01</Team1>
<Team2>Team02</Team2>
<Team3>Team03</Team3>
<Team4>Team04</Team4>
<Team5>Team05</Team5>
<Team6>Team06</Team6>
<Team7>Team07</Team7>
<Team8>Team08</Team8>
</Teams>
<Progress>
<QuarterFinalsResults>1,3,6,8</QuarterFinalsResults>
<SemiFinalResults>1,6</SemiFinalResults>
<FinalResults>1</FinalResults>
</Progress>
<WhatToDraw>4</WhatToDraw>
</BracketTool>Ok let me explain each element:
<BackgroundImage>GFX/Background.png</BackgroundImage>
This is the image file that is going to be used as background.
<TeamSlotImage>GFX/TeamSlot.png</TeamSlotImage>
This is the image used as 'team slot'. Which is a little frame where the team name is going to be written.
<WinnerIcon>GFX/Winner.png</WinnerIcon>
A little icon that goes beside the winner.
<TournamentBanner>GFX/Banner.png</TournamentBanner>
The tournament banner image, here you can put some art about your tournament.
<SaveProgressToFile>Result.png</SaveProgressToFile>
The name of the png file to save the result
<FirstTeamSlotPosistionX>20</FirstTeamSlotPosistionX>
<FirstTeamSlotPosistionY>20</FirstTeamSlotPosistionY>
<DistanceBetweenFirstAndSecondTeamSlot>60</DistanceBetweenFirstAndSecondTeamSlot>
<TournamentBannerPositionX>0</TournamentBannerPositionX>
<TournamentBannerPositionY>500</TournamentBannerPositionY>
What their name says
<Teams>
<Team1>Team01</Team1>
<Team2>Team02</Team2>
<Team3>Team03</Team3>
<Team4>Team04</Team4>
<Team5>Team05</Team5>
<Team6>Team06</Team6>
<Team7>Team07</Team7>
<Team8>Team08</Team8>
</Teams>
This is the list of teams, now remember this : THE BRACKET TOOL ONLY SUPPORT TOURNAMENTS OF 4 OR 8 TEAMS.
So here is where you list your 4 or 8 teams.
(The names can be whatever you want, i used Team01,Team02 as an example)
<Progress>
<QuarterFinalsResults>1,3,6,8</QuarterFinalsResults>
<SemiFinalResults>1,6</SemiFinalResults>
<FinalResults>1</FinalResults>
</Progress>
Ok here comes the 'hard' part...
<QuarterFinalsResults>1,3,6,8</QuarterFinalsResults>
This means that the winners of the quarter finals on the 8 teams tournament were:
Team Nº1,Team Nº3,Team Nº6,Team Nº8...
The matches (Winner is in bold):
Team01 Vs Team02
Team03,Vs Team04
Team05,Vs Team06
Team07,Vs Team08
So this means that the semifinals are going to be:
Team01 Vs Team03
Team06 Vs Team08
<SemiFinalResults>1,6</SemiFinalResults>
Semifinal results:
Team01 Vs Team03
Team06 Vs Team08
Now the finals:
Team01 Vs Team06
<FinalResults>1</FinalResults>
Team01 Vs Team06
Team01 won the tournament!
Now i now that you are going to say, but "Fersis idiot this is only useful if i know the outcome of the tournament!"
Not my friend, this is why we have this element:
<WhatToDraw>4</WhatToDraw>
This lovely element tell the app what to draw so these are the codes for a 8s team tournament:
4: Draws the basic bracket progress ,just the team names
3: Draws the basic bracket progress and the quarter finals results
2: Draws the basic bracket progress ,quarter finals and semi finals results*
1: Draws the basic bracket progress ,quarter finals ,semi finals and final result*
What are those * ?
These codes change a little with a 4 teams tournament:
4: Draws the basic bracket progress.
3: Draws the basic bracket progress and semi finals results.
2: Draws the basic bracket progress ,semi finals results and final result.
As you see there is no need for the 1 code on 4 team tournaments (I know i know : lazy programming!)
Lets see how we should an 8 team tournament:
We choose a nice filename to save.
<SaveProgressToFile>QuarterResult.png</SaveProgressToFile>
Go to the teams definition list:
<Teams>
<Team1>Team01</Team1>
<Team2>Team02</Team2>
<Team3>Team03</Team3>
<Team4>Team04</Team4>
<Team5>Team05</Team5>
<Team6>Team06</Team6>
<Team7>Team07</Team7>
<Team8>Team08</Team8>
</Teams>
Since we dont have any results yet we put filler stuff on the progress:
<QuarterFinalsResults>0,0,0,0</QuarterFinalsResults>
<SemiFinalResults>0,0</SemiFinalResults>
<QuarterFinalsResults>0</BasicBracket
We choose a nice filename to save.
<SaveProgressToFile>BasicBracket.png</SaveProgressToFile>
On the <WhatToDraw>4</WhatToDraw> element we put 4 to draw the basic team bracket.
This should be the result:

OK, after we have the quarter finals results we put the winner teams:
<QuarterFinalsResults>1,3,6,8</QuarterFinalsResults>
We choose a nice filename to save.
<SaveProgressToFile>QuarterResult.png</SaveProgressToFile>
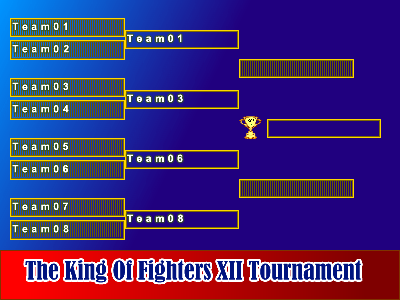
And we change the most important element <WhatToDraw>3</WhatToDraw> to draw the quarter results:
<WhatToDraw>3</WhatToDraw>
Execute the app ,the result should be:

Now once we have the semi finals results:
<SemiFinalsResults>1,6</SemiFinalsResults>
We choose a nice filename to save.
<SaveProgressToFile>SemiResult.png</SaveProgressToFile>
And ...
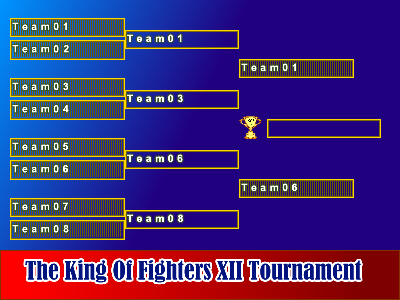
<WhatToDraw>2</WhatToDraw>
Execute the app ,the result should be:

Now the final:
<FinalResults>1</FinalResults
We choose a nice filename to save.
<SaveProgressToFile>FinalResult.png</SaveProgressToFile>
And ...
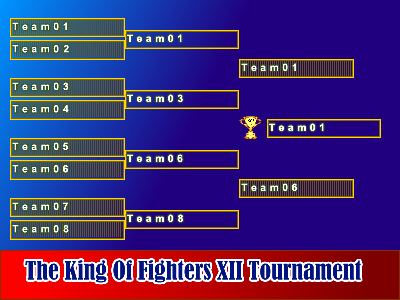
<WhatToDraw>1</WhatToDraw>
Execute the app ,the result should be:

REMEMBER THAT FOR 4 TEAMS TOURNAMENT YOU DONT NEED THE LAST STEP (<WhatToDraw>1</WhatToDraw>)
So to sum up all this:
-Change the name of the output png
-Set the results
-Set the WhatToDraw code
-Execute
NOTE:
The app has NO ERROR CHECKING. (This means that if you put some crazy value on some place,it will crash)
Use at your own risk.
Stuff that im thinking to add :
-Command line based interface (So you guys can make scripts and stuff)
-GUI (Graphical User Interface)
-Adding results like Team01 3-2 Team02 (Which means that Team01 won 3 matches and Team02 2)
-Output .png size customizable
-String codes instead of numeric. ie: DRAW_SEMI instead of 2
-Error checking and bug fixing
